ユニバーサルデザイン

私たちが考えるユニバーサルデザイン
現在、日本では少子高齢化・人口減少の問題や在留外国人の増加など、社会環境が目まぐるしく変化しています。
こうした背景から、人手不足に伴うセルフ化ニーズが高まっており、さまざまな方にグローリーの製品を操作していただく機会が増えています。初めての方にも、安全に、迷わずに操作していただくために、ユニバーサルデザインの視点は重要だと考えています。
グローリーでは、1990年代からユニバーサルデザインの考えを製品開発に取り入れており、ユーザビリティ検証やカラーユニバーサルデザイン(CUD)認証の取得、ユニバーサルデザインフォント(UDフォント)の採用などを進めてきました。
多様化するニーズに対応し、多くの方に快適に操作していただける製品を提供していくために、これからもユニバーサルデザインに取り組んでまいります。

利用者視点の製品づくり
グローリーは製品開発の過程で、さまざまな手法でユーザビリティ検証を実施しています。製品開発の初期段階から検証をすることで操作性に関する課題を早期に発見・対策し、より良い製品づくりに活かしています。

VRゴーグルを使った検証

モックアップ(実物大の模型)を使った検証

実際の製品を使った検証

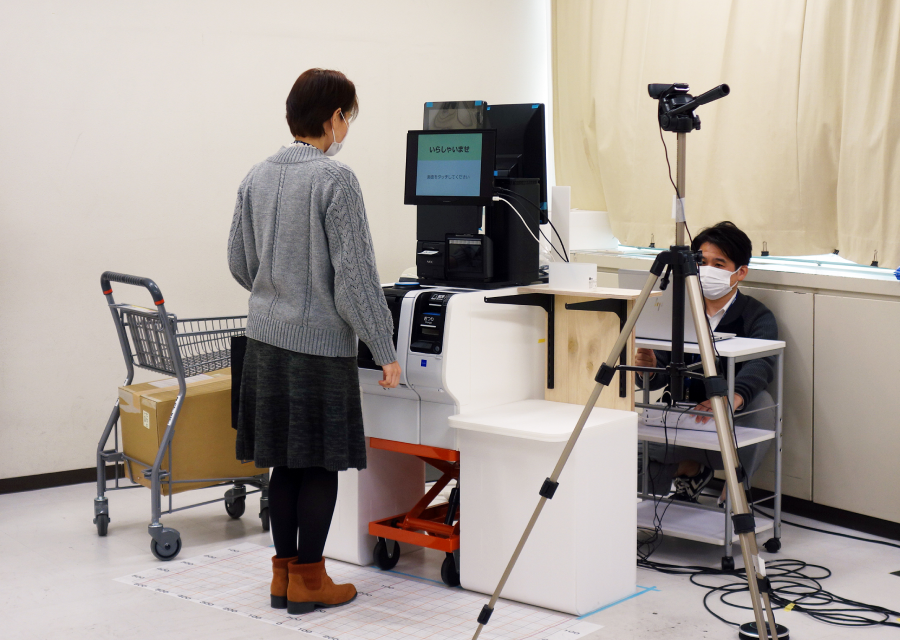
視線計測機を使った検証
上記以外にも、ユーザビリティの専門家が問題点を抽出し、改善案を提案するヒューリスティック評価や、プロトタイプツールを使用したリモートでの検証にも取り組んでいます。
製品への配慮事例
色覚の多様性に配慮した色彩設計
「色の感じ方」は人それぞれです。人によっては一部の色の組み合わせが区別しにくく、不便さを感じることがあります。
より多くの方に対して正確な情報を伝えるために配慮した色彩設計をCUDといいます。
グローリーは、多様な色覚に対応できる製品やサービスを目指し、CUDを取り入れて製品の説明表示や画面の配色をしています。また、NPO法人カラーユニバーサルデザイン機構(CUDO)の定める基準を満たした「カラーユニバーサルデザイン認証マーク」の取得を進めています。
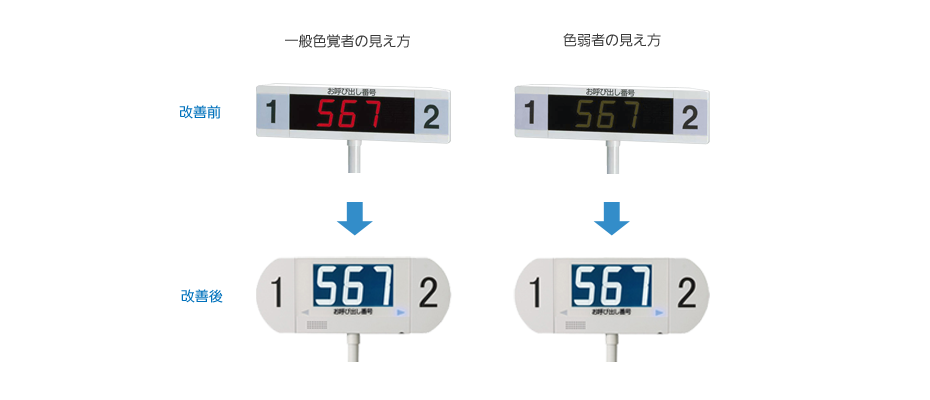
改善事例(商品表示)

読み取りやすいフォントの活用
高齢者や目に疾患がある方にも情報を正確に伝えるために、分かりやすく、また、読みやすく工夫されたUDフォントの採用を、エンドユーザー(実際に使用される方)が使用する製品を中心に進めています。製品の各操作部の名称表示や画面での表示、取扱説明書などで使用しています。

タッチパネル画面

取扱説明書
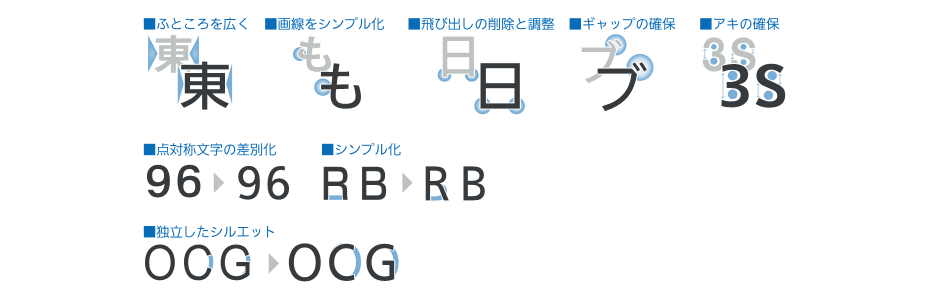
UDフォントの特徴
グローリーの製品には、読みやすく、誤読されにくいことを基本コンセプトに、「視認性」「判読性」「デザイン性」「可読性」の観点で開発されたイワタUDフォントを使用しています。

使いやすさを考慮した画面デザイン
利用者が快適に使える製品を生み出すために、アイコンを用いて機能を想像しやすくしたり、理解しやすい用語や文章にしたりするなど、操作に迷わない画面デザインにすることを心がけています。また、それらがどんな製品でも一貫性を持ったものにできる仕組み(デザインシステム)を構築しています。これにより、操作方法や情報の表示方法を統一できるため、グローリー製品を利用する際の負担を軽減できます。
近年はウェブアクセシビリティ(※)の考え方も取り入れながら、多くの利用者が容易に使用できる製品づくりを目指しています。
※利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味する言葉

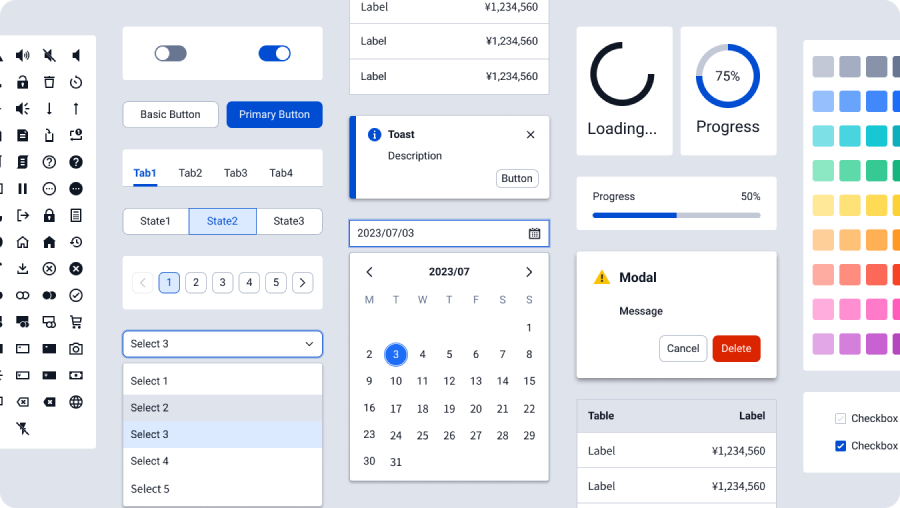
ボタンやアイコン、色などを定めたデザインシステムを構築

画面で使用する表記のルール
操作部がひと目で分かる
操作部がすぐに分かるように配色を変えたり、操作が必要なときにLEDを点滅させたりして目立たせています。
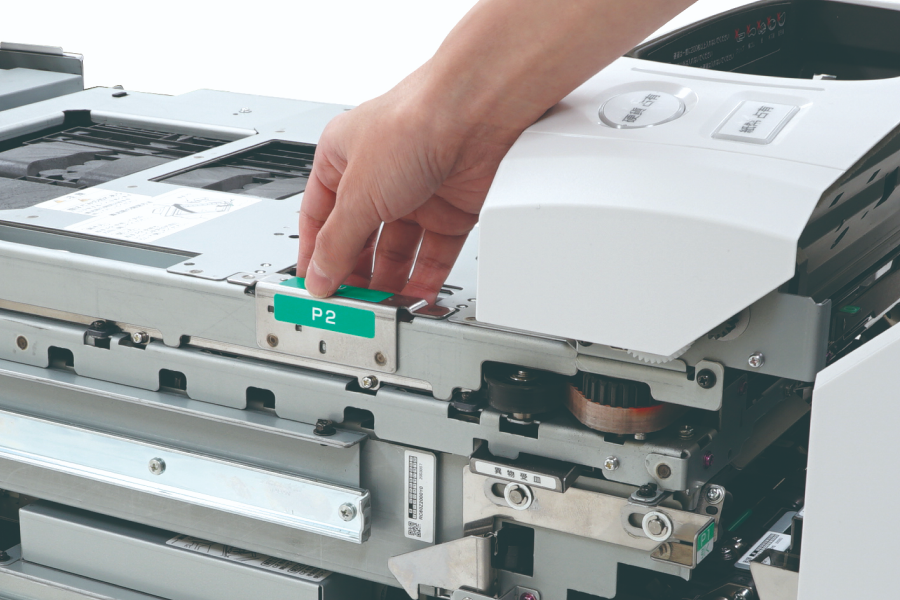
製品の内部は、利用者が操作可能な部品を緑色にすることで、メンテナンス時などにひと目で分かり、迷わず操作ができます。

操作部の配色を変え、操作が必要なときにはLEDが点滅します。

メンテナンス時に触る部分を緑色にしています。
アニメーションが操作をアシスト
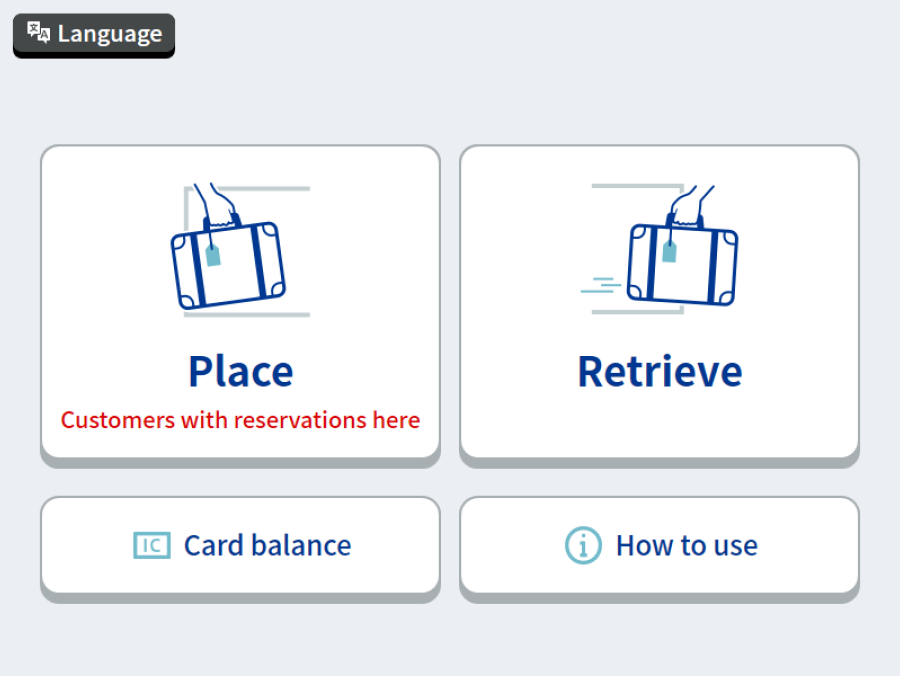
「荷物を入れる」「診察券を入れる」など、製品の操作方法をアニメーションで表示し、操作を手助けします。
トラブルの対応時に迷わない
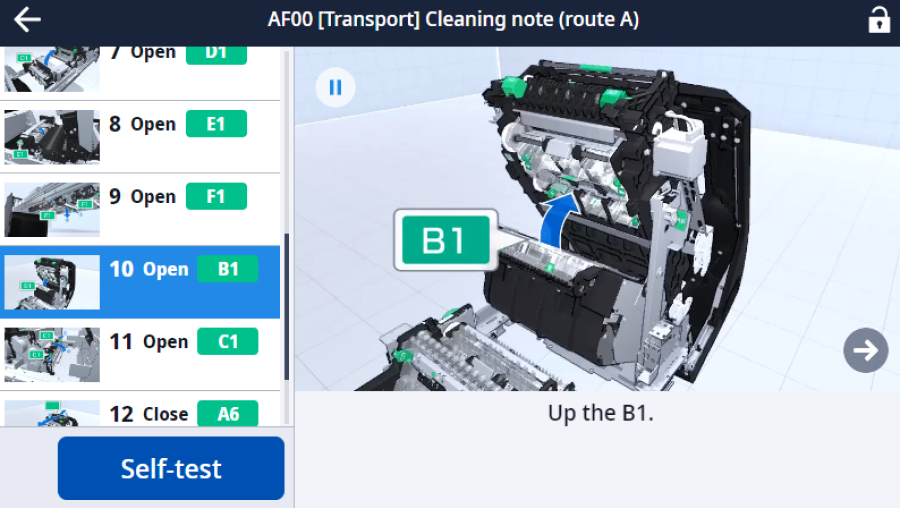
万一のトラブル時には、機械に不慣れな係員の方でも簡単に解決できるよう、対処方法を手順ごとにアニメーションで表示します。アニメーションの点滅箇所を確認し、矢印や吹き出しの内容に沿って操作をすることで、トラブルの対応が迷わずにできます。

対処方法は手順ごとにアニメーションで確認することができます。

点滅や吹き出しで操作の仕方を誘導します。
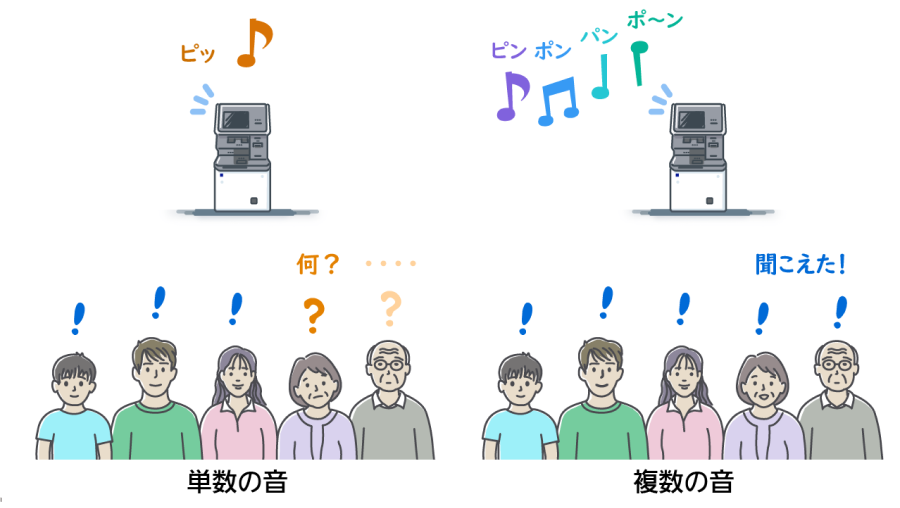
分かりやすい音のデザイン
音のデザインは情報伝達やアクセシビリティの向上につながります。
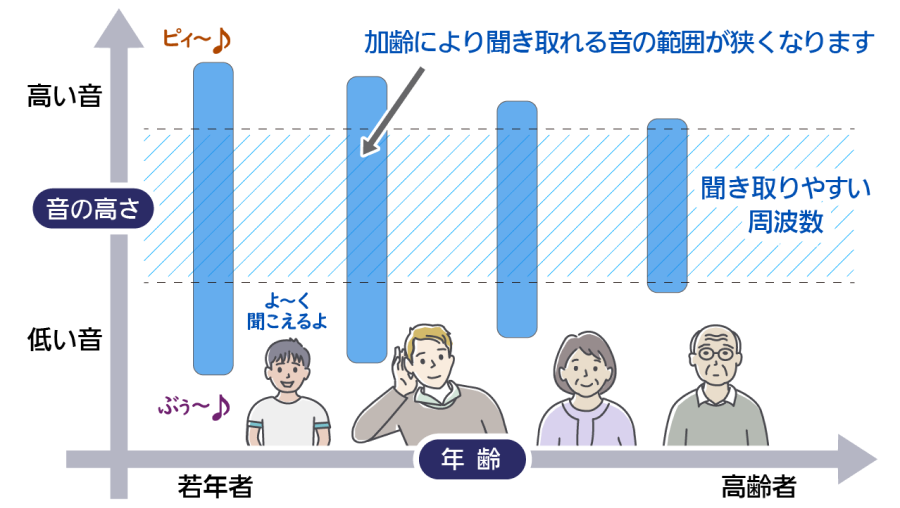
グローリーでは、大切なお知らせには単音ではなくメロディーを使用したり、幅広い年齢層が聞き取りやすい高さの音を使ったりすることで、より多くの方が理解しやすくなる工夫をしています。

大切なお知らせをする場合は、複数の音を鳴らして、聞き逃しを防いでいます。

多くの方が聞き取れるように、音の高さにも配慮しています。
音声ガイダンスで操作をご案内
「お金を入れてください」「おつりをお取りください」「取り忘れにご注意ください」など、音声ガイダンスで操作手順を案内します。画面だけではなく、音声でも情報を伝えることで操作の手助けをします。
より多くの方が理解できるよう、複数の言語に切り替えることができます。

利用者の幅を広げる言語切り替え機能
画面表示は日本語・英語・韓国語・中国語など多言語に対応。利用者がご自身で言語の選択ができるため、安心して操作していただけます。
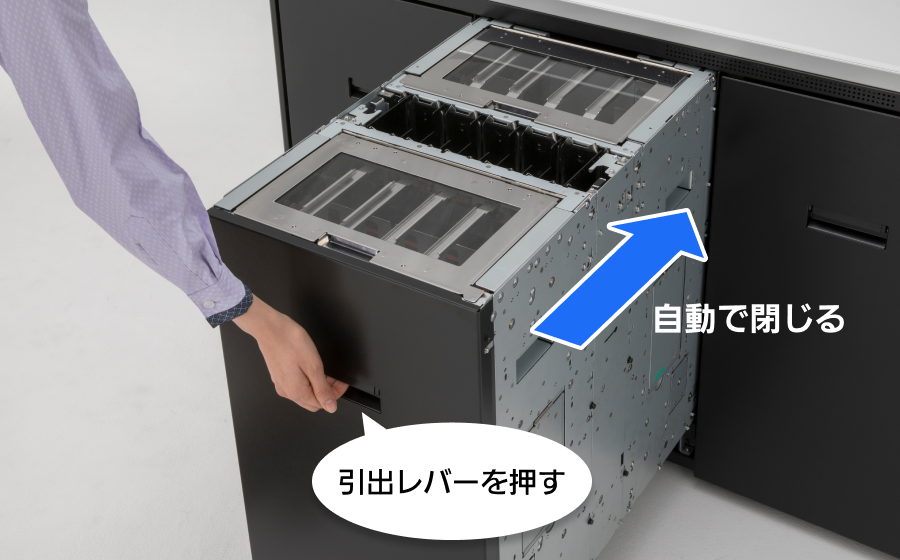
身体的な負担を軽減
利用者が自然な姿勢で無理なく製品を操作できるように、エルゴノミクスに基づき、操作部を配置しています。
開閉に力が必要な箇所には自動開閉機能を搭載することで、日々のメンテナンス業務の身体的な負担を軽減します。

無理のある姿勢の例

引出レバーを操作すると、自動で開閉します。
その他の取り組み
ユニバーサルデザイン推進のためのガイドライン
グローリーでは、ユニバーサルデザインを推進するためにガイドラインを策定しています。ガイドラインに沿って製品を開発することで、より良い製品づくりに活かしています。
- ・操作時に無理な体勢になることを防ぐための操作性ガイドライン
- ・紙幣・硬貨の入口を分かりやすく伝えるためのピクトサインガイドライン
- ・取扱説明書の記載でユニバーサルデザインの考えをまとめた取説UDガイドライン など
有資格者による製品開発
ユニバーサルデザイン関連の資格やスキルを持つ社員が製品開発に携わっています。資格取得にも積極的に取り組んでいます。
- ・HCD-Net 人間中心設計スペシャリスト
- ・プロダクトデザイン検定(1級)
- ・UX検定基礎
- ・色彩検定(UC級)
- ・カラーユニバーサルデザイン検定(3級)